What's a portfolio and How to build one for Web Development
Let's talk about what a portfolio needs and look at a few great examples.
If you're a web developer, you need to have a portfolio. If you're a developer who doesn't build for the web, you should have a portfolio.
Seriously and below we'll talk about why.
What's a portfolio?
The dictionary over at Merriam Webster states a Portfolio is:
A hinged cover or flexible case for carrying loose papers, pictures, or pamphlets Wait, that's not exactly what we want but it is close.
A portfolio is a place where we can showcase our work. Luckily, as developers, we have all the freedom in the world to build something truly unique to us. We possess the skills to create our own museum of work.
What's the point of a portfolio?
Now that we know what a portfolio is, why do we need one? There are a few reasons why web developers should have a portfolio.
Practice
Building a website from scratch to showcase your skills is one of the best ways to improve, well building anything is the best way to improve but now you'll have a place to show it.
Proof
When creating a portfolio, you'll have a place to store your hard work and ensure that it's seen by friends, family, randoms on the internet, and most importantly - prospective companies or clients.
Building a portfolio
Building your portfolio should be fun and you should use whatever tools you want to build it, however, I recommend that you use technology that you're interested in working with.
For example, if you want to become a Frontend Engineer, working with React, you should use React or Next.js and make the project available on your choice of git manager, like GitHub or Gitlab.
Every great portfolio has three basic requirements.
Quick intro/explanation of who you are
Projects, work, career history
Contact information
Let's look at some examples
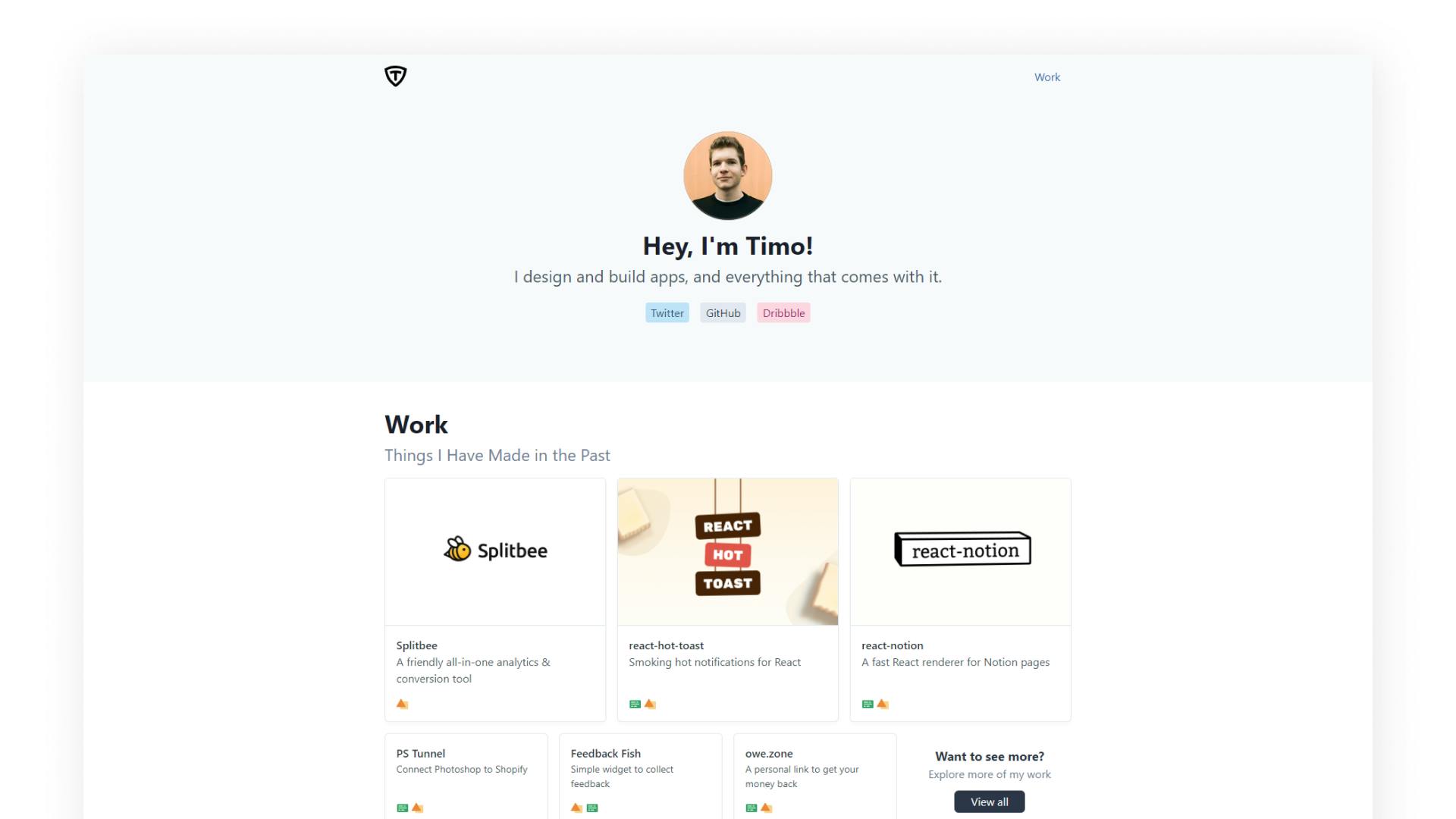
 Timo Lins - Web Developer and Designer.
Timo Lins - Web Developer and Designer.
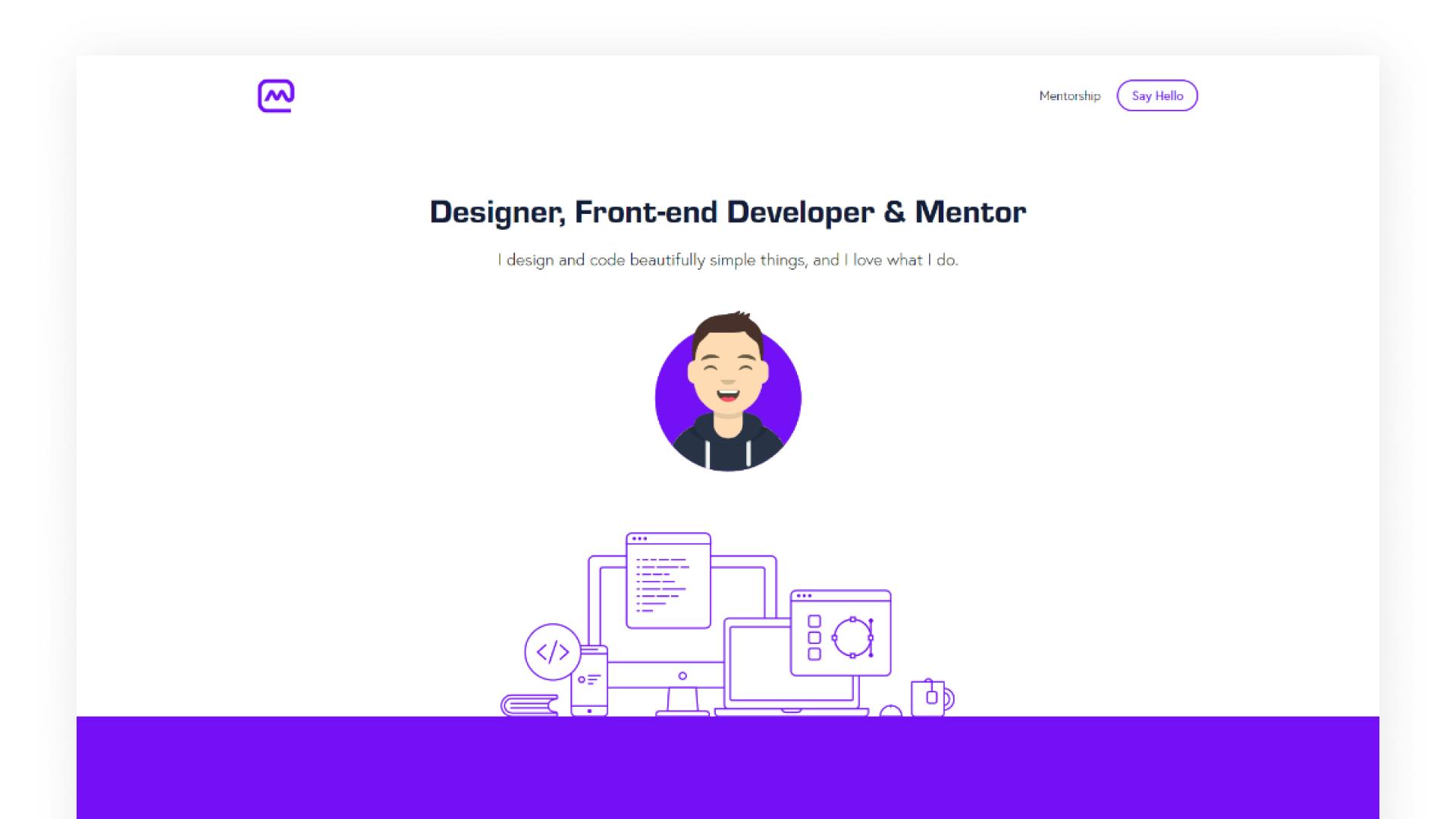
 Matt Farley - Designer, Frontend Developer, and Mentor.
Matt Farley - Designer, Frontend Developer, and Mentor.
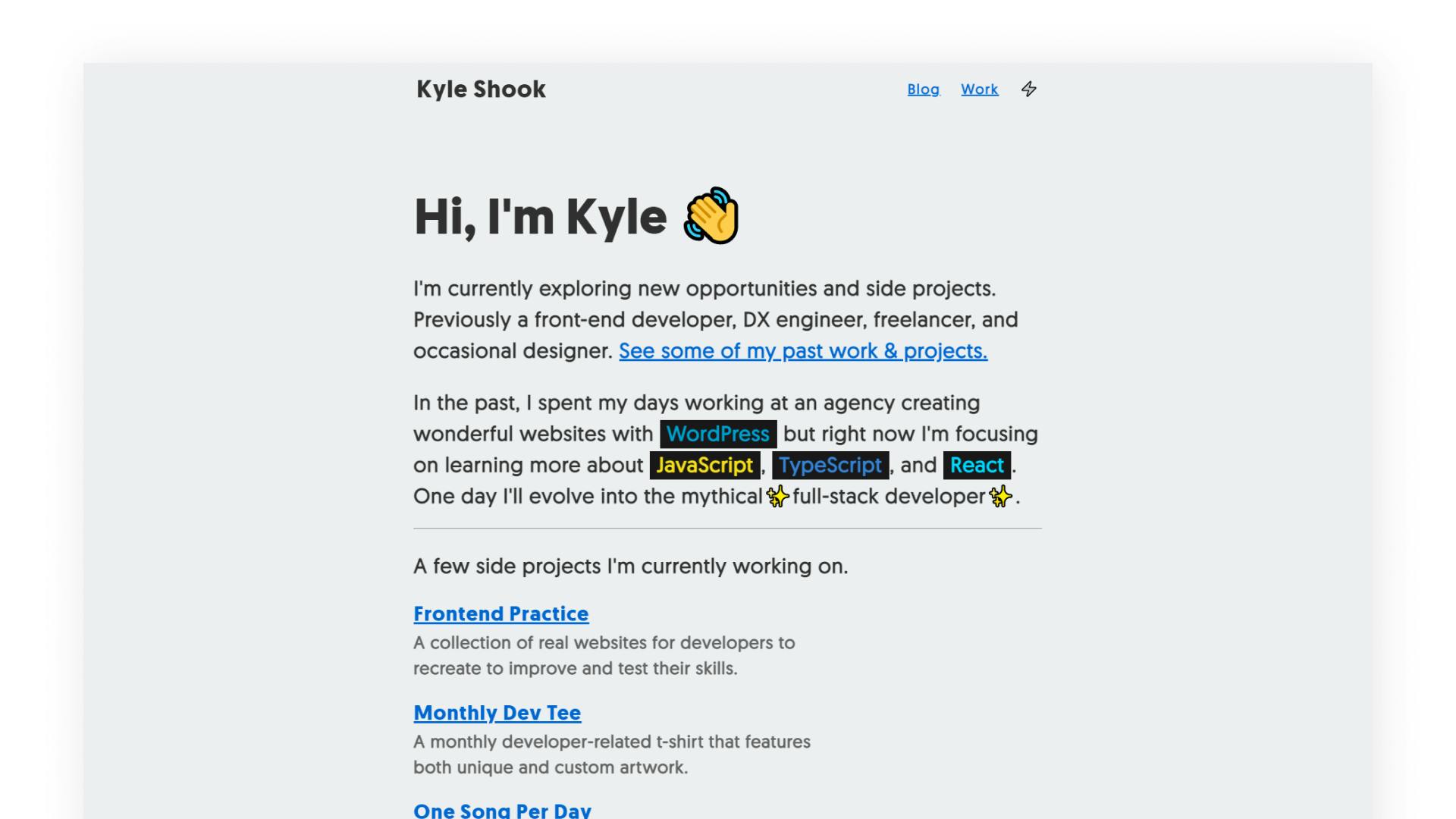
 Kyle Shook, Full Stack Developer and (occasional)Designer.
Kyle Shook, Full Stack Developer and (occasional)Designer.
If you're really interested in learning more about building a great portfolio and standing out, check out Josh Comeau's Free e-book, Effective Portfolio